前言
表單是是網站中最常見的功能性元素也是與用戶溝通的橋樑,像是購買商品、註冊會員、問卷填寫……等各項行動都離不開它,然而這麼重要的體驗卻時常被忽略,於是我決定整理一個良好的表單應該具備的體驗以及為什麼應該這樣設計。
(文章編寫中……可以參考延伸閱讀了解更多)
設計標籤 Label

Label (標籤) 是存在於用戶輸入旁的文字,用於描述輸入的用途,類似於每個輸入的描述標題
常見的問題是基於美觀考量直接省略顯示標籤或者是淡化其存在,導致用戶難以辨識與閱讀輸入項目的用途。

絕大多數輸入框都應該具備標籤,沒有必要的原因盡量不要隱藏顯示標籤,它們的用途是讓用戶得知輸入項目的用途,如果因為空間或視覺因素需要省略則可以考慮使用圖示,舉例來說:搜尋框通常存在於網站的頂部並沒有太多空間可以顯示標籤,這時使用搜尋圖示來替代是可以被接受的。
- 應盡量避免省略,如不可避免則可以使用圖示取代
- 應具備良好的閱讀性溝通輸入的用途
- 應簡短(1~2 個詞)描述輸入框的用途
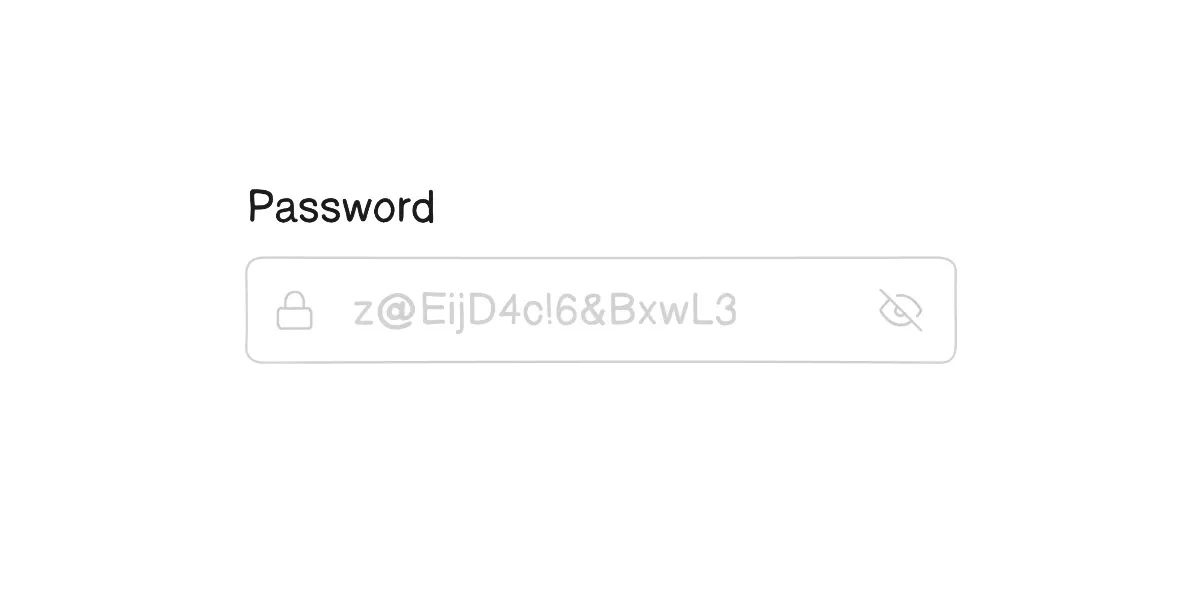
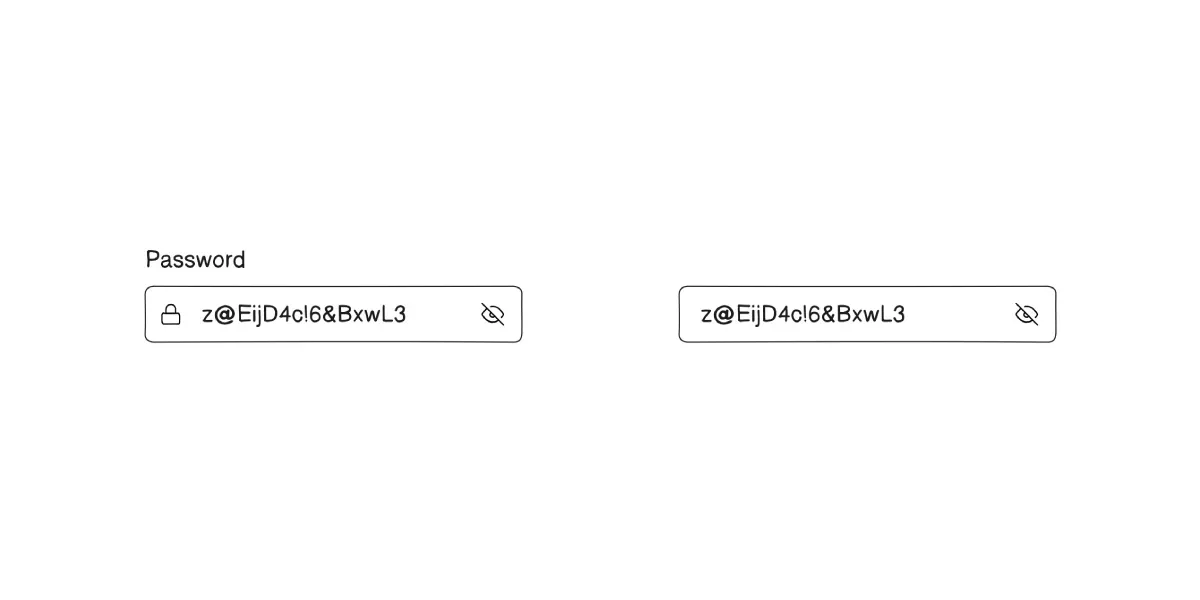
設計佔位符 Placeholder

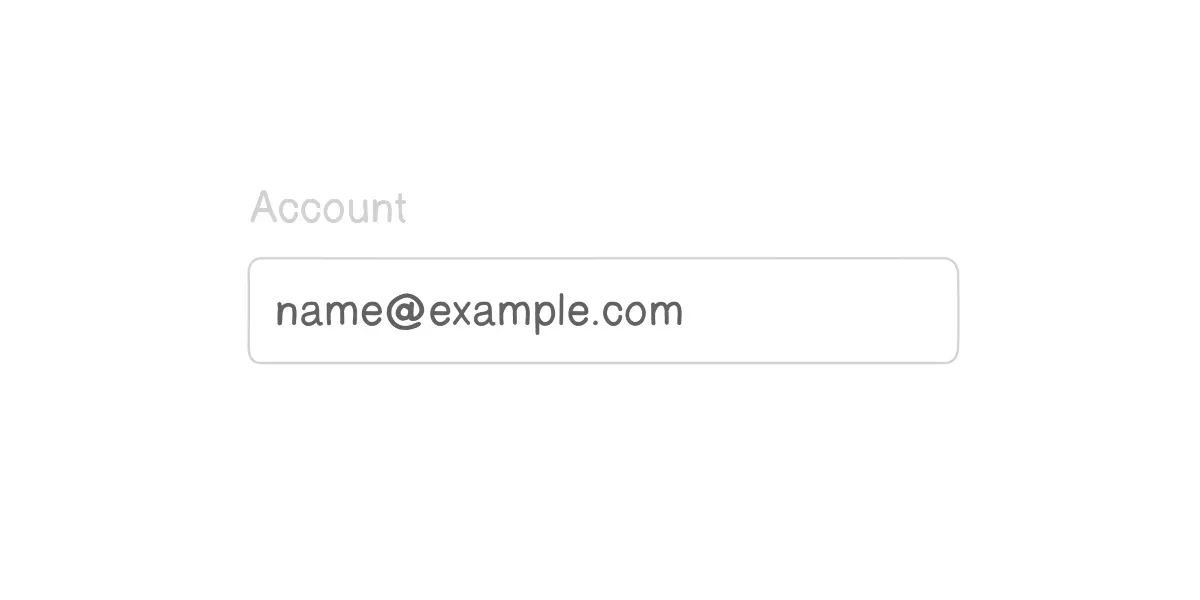
Placeholder(佔位符) 是短暫的假內容用於描述輸入資料可能的樣貌,表單中的佔位符通常指的是輸入框的 placeholder 屬性,它是一個短暫的提示文字,通常用於描述輸入框的格式、範例或者是預期的內容
常見的問題是將佔位符用於描述輸入的用途,可能導致用戶在輸入後由於佔位符的消失而遺忘輸入的目的,良好的輸入佔位符主要用途應描述範例輸入資料格式,像是信箱的佔位符可以是:name@example.com 以降低用戶的認知負擔。
- 應用於描述輸入的格式、範例或者是預期的內容,避免主要用於描述輸入項目的用途
- 應與用戶輸入內容的樣式做出區別,誤讓用戶以為佔位符是真實輸入內容
- 留意 Placeholder 容易引起許多適用性的問題,像是:樣式難以辨識、在高對比模式下難以與真實輸入分辨、考驗用戶短期記憶,可以做為輔助但不應過於依賴。
表單提交行為
表單如果沒有明確的行動呼籲(CTA - Call to Action)可能導致用戶不知道填寫完表單後該如何提交,不應該單純依賴按鍵來提交表單,隨時讓用戶知道填寫完表單的下一步動作應該是什麼,像是明確的提交按鈕、載入新資料供用戶選擇。
延伸閱讀
- UI Designer’s Guide to Creating Forms & Inputs - ui prep
- Text fields & Forms design — UI components series - UX Collective