前言
我既設計網頁也開發網頁,並且在過去幾年經驗中總結發現設計與開發配合上容易遇到的問題像是:
- 用戶介面:我需要繪製多少種尺寸的網頁?
- 前端:我需要替網頁設置多少個斷點?
每當有這些疑問,直覺便是觀察其他設計稿件或樣式庫的作法,像是 Bootstrap 預設有 6 個斷點,:
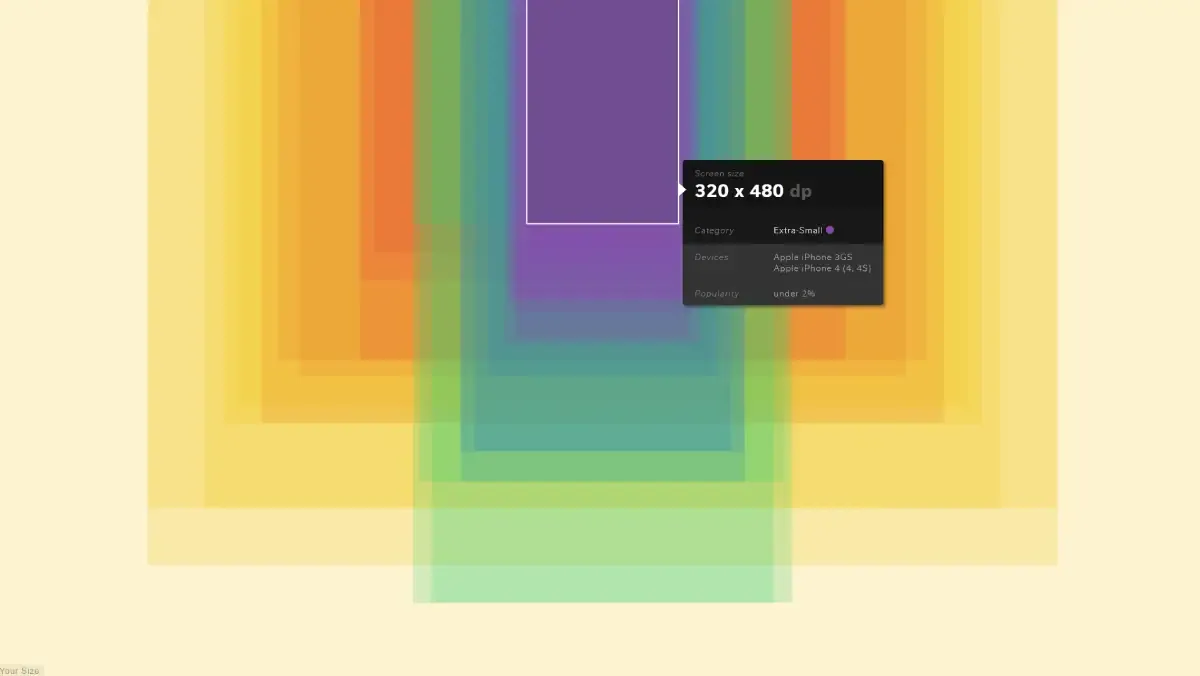
- Extra small - (< 576px))
- Small - sm (>= 576px)
- Medium - md (>= 768px)
- Large - lg (>= 992px)
- Extra large - xl (>= 1200px)
- Extra extra large - xxl (>= 1400px)
這些數值取決於因為它們是 12 的倍數(Bootstrap 網格系統預設為 12 行)與常見的裝置尺寸,但實際上這並不是一個絕對的準則,這篇文章主要是想探討現代響應式網頁應如何實踐,為什麼我最終得出尺寸版本越少越好的結論。
論點
AWD 與 RWD 的出發點不同
如果製作網頁時仍糾結於網頁在特定尺寸上應當要如何呈現的話,那麼很有可能你還是以製作 AWD 網頁的視角來思考如何製作響應式網頁。AWD 強調針對特定裝置提供特定的設計;而 RWD強調提供彈性且適應各種裝置尺寸的設計。它們想要達成相同的目的:「讓內容在不同裝置尺寸上有著合理的配置」。
適應式設計不同的容器裝載內容,而響應式則是讓內容自由的流動適應容器
- 適應式 (Adaptive):針對特定裝置尺寸提供特定的設計。
- 響應式 (Responsive):根據裝置尺寸自動調整網頁的佈局和樣式。
你寫/設計的 RWD 可能還是一堆 AWD
不管是設計者還是開發者,在製作介面時都十分容易預設帶入 AWD 的思維,因為網頁在某個特定尺寸的樣貌是一件具體容易溝通與定義的事實,且在網頁初期的確也的確流行這樣的做法,但隨著技術發展,大眾對於介面的要求也有所不同,現在普遍會希望相同的網頁不管在電視、平板、手機甚至是手錶上都能夠擁有良好的使用體驗,促使 RWD 而非 AWD 成為主流是必然的趨勢。

所以既然要邁向內容自由適應,那麼就不應該再糾結於特定尺寸介面的樣貌!只要最終網頁能夠在不同尺寸上有著合理的配置(使用者體驗良好)那麼就是達成目的,而非糾結在特定尺寸上的樣貌,因為將永遠設計開發不完。
AWD 的思考方式:「我需要為特定裝置尺寸設計獨特的樣式」注定它只適合由頁面整體 → 內容去規劃網頁,製造出一個又一個獨立又片面的介面;而 RWD 的方式:「我可以從內容出發 → 頁面整體,制定靈活的應對方式」,將大幅提升內容樣式的複用性,實現網頁模組化的概念。
我們都渴望有個具象的目標來指引我們開發一套新介面,但這並不現實,因為用戶的裝置尺寸與解析度是不可控因素,所以選擇一個更有彈性的驗收標準來評估網頁是否能夠真正適應各種場景反而是更實際且有效率的方向。
斷點只是實現響應式的一種方法
如果網頁有 6 個斷點,那麼該樣式元素就需要進行 6 種測試,這樣的測試與維護成本是非常高的!
斷點(Breakpoint)是一種實現響應式網頁的方法,但並不是唯一的方法。許多開發者習慣性地將斷點視為製作響應式網頁的必然步驟,這是因為早期 CSS 並沒有提供太多方式來設計彈性內容,很多時候需要手動設置斷點來達成合理的畫面配置。
現代 CSS 已經提供了許多彈性的尺寸單位,像是 grid, flexbox, vh, vw, calc, clamp, min, max, aspect-ratio 可以讓我們更自由地適應不同的螢幕大小,而不需侷限於固定的斷點。如果可以的話,應該盡量避免設置斷點讓內容的流動來解決布局問題,真正畫面有巨大的轉變需求時才使用斷點。
- ✔ 微調文字大小或間距尺度:使用 Clamp 或 rem 等動態單位
- ✔ 巨幅的改變畫面布局:使用斷點來調整畫面配置
舉網頁東東首頁為例,使用了 grid 處理二維布局、flex 處理一維布局、clamp 處理文字尺寸過渡,只有在版面大改的狀況下設置斷點(將行動裝置導覽列設計在頁面下方)。除了斷點以外實現響應式的方式其實是很多元的。
網頁本來就是響應式的
網頁內容本身就像流動的水一樣,依照裝置尺寸不同而改變呈現方式,這點可以參考這篇文章 This is a motherfucking website.,雖然有點粗魯不過內容也點出許多現代網頁的問題。
設計了許多花俏的介面破壞了網頁的內容本質,實際上任何一個 HTML 網頁內容本質就是可流動的,過度設計是否只是添加干擾與加大開發與維護難度呢?這裡的過度設計是指,如果可以透過內容流動來達成合理的內容配置,何必又額外設計容器或裝飾去做不必要的修飾?
總結
只有設計與開發相互合作才能打造完美好維護的網頁,根據產品的種類與客群不同,適用的模式也會不同。本篇文章總共提出三個論點說服你開發一個「響應式網站」應該需要有多少個版本的設計稿件或者說是斷點。身為前端的觀點來說,每多一個斷點意味著多一種版本的樣式需要管理與維護,實現響應式的手段現今已經非常多元,在真正有必要的時候才使用斷點即可。
UI 可以怎麼做
有一定的規模的網頁是透過小元件到整體頁面拼湊出來的,如 Atomic Design 的概念,如果還停留在「響應式網頁開發是以頁而非內容來設計」將很難量產品質一致的介面。如果因為時間壓力無法從小到大建構系統,各大設計系統可以借鑑或是與前端討論選擇一款順手的元件庫也是很不錯的方案。
- 理解網頁不僅僅是平面稿件,多留下線索與前端討論設計想要達成的目的。(相較於精緻片面的 Mockup,Wireframe 或隨手的塗鴉詳細的解釋介面期望達成的目的會更好,或是善用現代工具標示)
- 與前端一同維護設計系統,從小元件開始規範統一。
Frontend 可以怎麼做
盡量避免重複造輪子,撰寫可復用可維護的元件,不僅是切版這麼簡單(否則會切到死),工作更多時候應當留意整個專案的品質與可維護性。
- 提出建議讓 UI 能夠更好地理解前端的限制與可能性。
- 與 UI 一同維護設計系統,從小元件開始規範統一。
延伸閱讀
- 5 simple tips to making responsive layouts the easy way - Kevin Powell
- Designing for the Unexpected - A LIST APART