前言

如果你是網頁東東較早期的讀者可能會發現導覽列原先的搜尋功能不見了,這是因為近期把使用 Fuse.js(模糊搜尋套件)製作的搜尋功能改為使用 pagefind 來實現網站的搜尋功能。
Fuse.js 其實已經足夠當前網站的搜尋需求,但可以預期網站大一點就會遇上瓶頸,又碰巧遇上 pagefind 1.0 的推出,就決定把原先的搜尋功能換成 pagefind,當然背後還有一些額外的原因,像是我想移除原先製作 UI 所用到的 preact。
關於 pagefind
pagefind 是一個以 Rust 編寫並且透過執行 WebAssembly 來實現的搜尋套件,它的誕生原因從一開始就非常明確:替任何靜態網頁提供現成可用的搜尋方案。
讓我感覺到這是一個足夠成熟可即用的解決方案,因此決定採納 pagefind 來實現這個 Astro 靜態網站的搜尋功能。
第一步:建立索引
pagefind 的運作原理十分簡單,只需要對生成好的靜態網站建立索引即可,索引其實就是一個 pagefind 資料夾裡面裝滿了 pagefind 所需要用到的檔案,
過程無須安裝相關套件,只需要執行 npx -y pagefind --site public --serve 就可以及時下載 pagefind 並且建立索引,我將這個流程放置在建構完成網站之後。
建構完成會得到類似以下的結果,並且多出一個 pagefind 資料夾:
Running Pagefind v1.1.0 (Extended)Running from: "D:\\USER\\Desktop\\astro-blog"Source: "dist"Output: "dist\\pagefind"
[Walking source directory]Found 221 files matching **/*.{html}
[Parsing files]Found a data-pagefind-body element on the site.↳ Ignoring pages without this tag.
[Reading languages]Discovered 1 language: zh-hant-tw
[Building search indexes]Total: Indexed 1 language Indexed 123 pages Indexed 5640 words Indexed 2 filters Indexed 1 sort
Finished in 1.503 seconds這裡使用 Extended 版本,意味著這個版本針對中文與日文這樣特殊語言有特別支援,如果部落格使用這類語言可以特別留意使用該版本。
第二步:添加搜尋功能
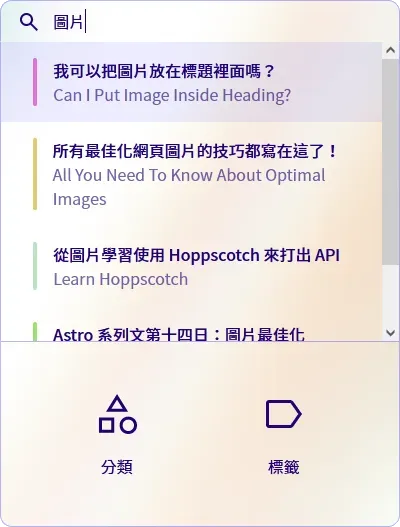
Pagefind 很貼心的自帶現成的搜尋 UI,並且包含了點擊加載的功能,只需要在想要添加搜尋的頁面中添加以下代碼即可創建搜尋功能:
<link href="/pagefind/pagefind-ui.css" rel="stylesheet" /><script src="/pagefind/pagefind-ui.js"></script><div id="search"></div><script> window.addEventListener('DOMContentLoaded', (event) => { // 替換 #search 為你想要放置搜尋的元素 new PagefindUI({ element: '#search', showSubResults: true }); });</script>也可以不使用現成 UI,而是單純的使用 pagefind 的搜尋功能,並取得搜尋結果:
const pagefind = await import('/pagefind/pagefind.js');const search = await pagefind.search('static');總結
不到 3 步驟你的網站就立刻有以 WebAssembly 高效驅動的客製化搜尋功能了 🙌🏻!你可能會想要根據自己的需求進行一些客製化設定,像是這個部落格有對 pagefind 做一些額外的設定:

延伸閱讀
- 細節如何在靜態網站加入 Fuse.js 搜尋功能可以參考:Astro 系列文第二十日:實作搜尋功能