背景
近期開始工作遇到些陳舊代碼(Vue 2 + Nuxt 2)需要加入客戶端驗證功能,目前的專案中有各式各樣前人尚未統一的驗證方式,例如:
- 有些是使用 HTML 原生客戶端驗證
- 有些是使用第三方套件
- 有些是使用自造的驗證方法
- 有些是使用後端驗證
如何統一規範驗證方式是一大問題,同時也要思考:「要如何避免創造更多的陳舊代碼?」
導入客戶端驗證過程
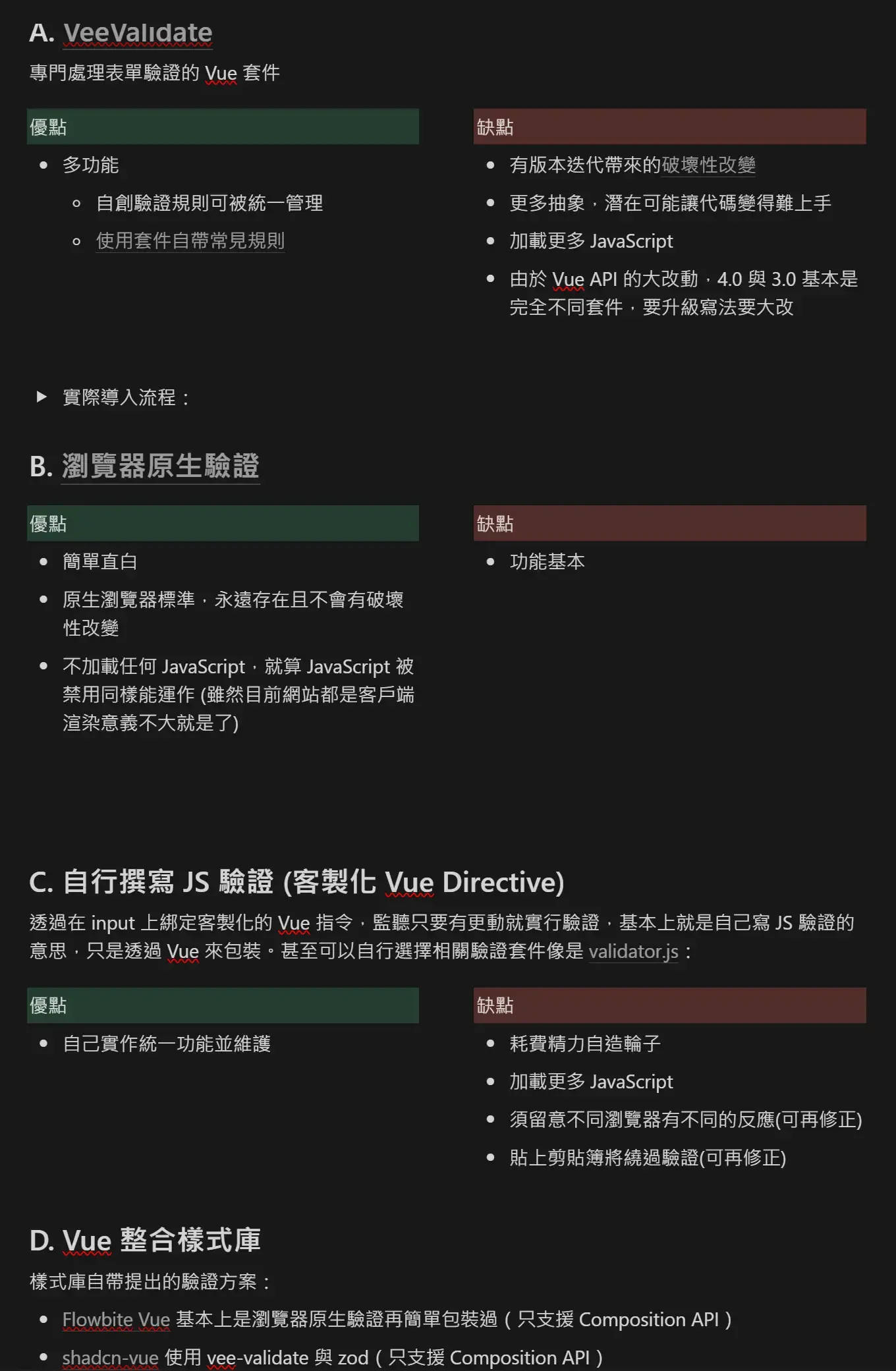
分析各式各樣的可能性,還真的蠻多種選擇的,像是:Vuelidate、VeeValidate、樣式庫自帶包裝驗證、自造整套輪子的可能性……

最後經過討論目光鎖定在:「原生的客戶端驗證」,基於瀏覽器原生就有客戶端驗證機制,CSS 也有支援相關的選擇器與 JS 約束驗證 API看似也十分強大,有什麼理由不嘗試使用原生的客戶端驗證呢?
由於這是一門無聊的技術,瀏覽器標準多是優雅降級並且是各大瀏覽器共同遵循的方法,正好適合在我們未來可能轉型(Vue 2 > Vue 3)期間採用,避免大更新後套件兼容問題又遺留更多技術債 😪,是選擇該方向的重點考量。
- 能解決問題
- 能向後兼容
- 相較於導入其他套件更少學習成本
於是很快的在隔天我便提出了第一個可行性方案,讓整個團隊有實際的案例可以參考討論。
都同意走向後,接下來就是要將這個方案導入到既有的代碼中,同樣也在 CodeSandbox 製作了一個理想模型,這裡使用 Vue 元件進行包裝,抽離常用的欄位像是:「發票號碼」、「中文姓名」、「會員 ID」:
未來要使用該欄位時只需要無腦的套用即可,也方便統一管理鎖死了不必要的自由度。由於這些元件都繼承自全域 Input ,對全站的欄位進行改動也十分方便。
同時也盡可能避免多餘的抽象,這些客製化元件可以被當成原生 input 來使用,畢竟我們的陳舊代碼驗證方式可說是五花八門,必須能夠向後兼容導入才行!
總結
前端的技術迭代極快,學會應用最基礎的瀏覽器標準,避免過度依賴套件是我一直十分重視的事情,這次在工作專案中實踐這樣的想法並實踐是一個很棒的經驗,有空我再多寫些工作相關的分享文章吧。