前言
近期工作的關係頻繁的在替網頁埋設 JSON-LD 資料,這是一筆可以被夾帶在網頁當中額外描述網頁的資訊,一種標準化的資料格式用於網頁,會以 JSON 格式呈現:
<head> <!-- 於標籤內描述 JSON-LD --> <script type="application/ld+json"></script></head>比想像中簡單,只需要想辦法把以上資料塞到 <head> 當中即可,就像這個部落格是這樣實作的。
至於要如何檢驗搜尋引擎有正確抓到這筆資料?這篇文章分享我的經驗以及讓你實際驗證 JSON-LD 是否和規且有被正確解讀。
方法一:使用檢測工具
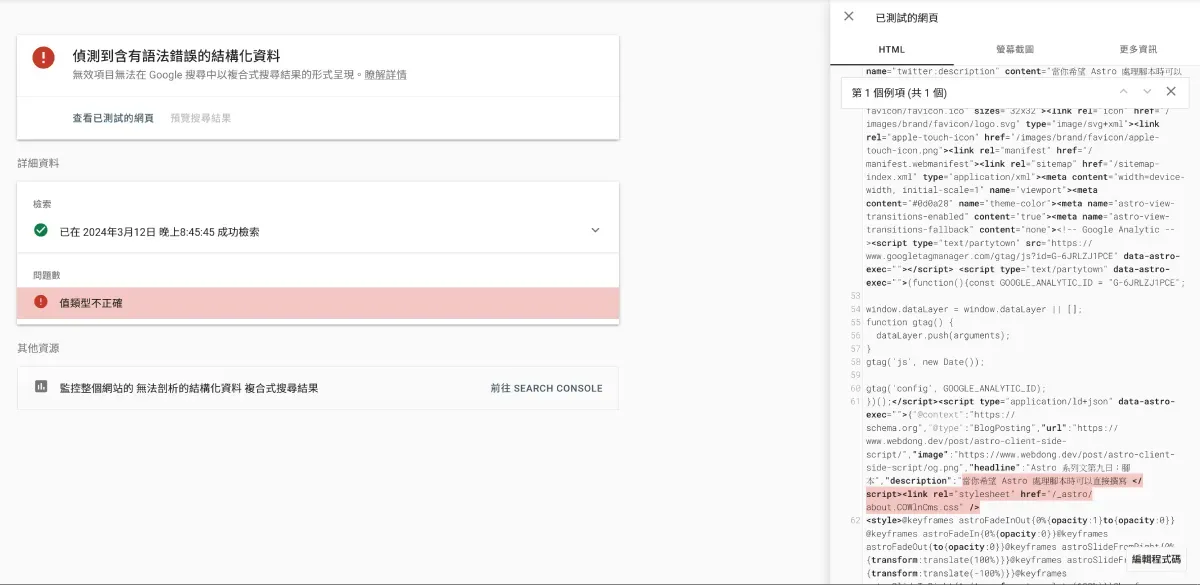
Google 實際上提供了複合式搜尋結果測試用於檢查搜尋引擎是否正確解讀 JSON-LD 資料,只需要把網址貼上去即可看到搜尋引擎是否正確解讀 JSON-LD 資料。
或只是想單純檢查 JSON-LD 是否為正確的格式也可以到 Schema.org 的檢測器貼上 JSON-LD 資料,就可以看到資料是否有誤。
方法二:使用自動檢測工具
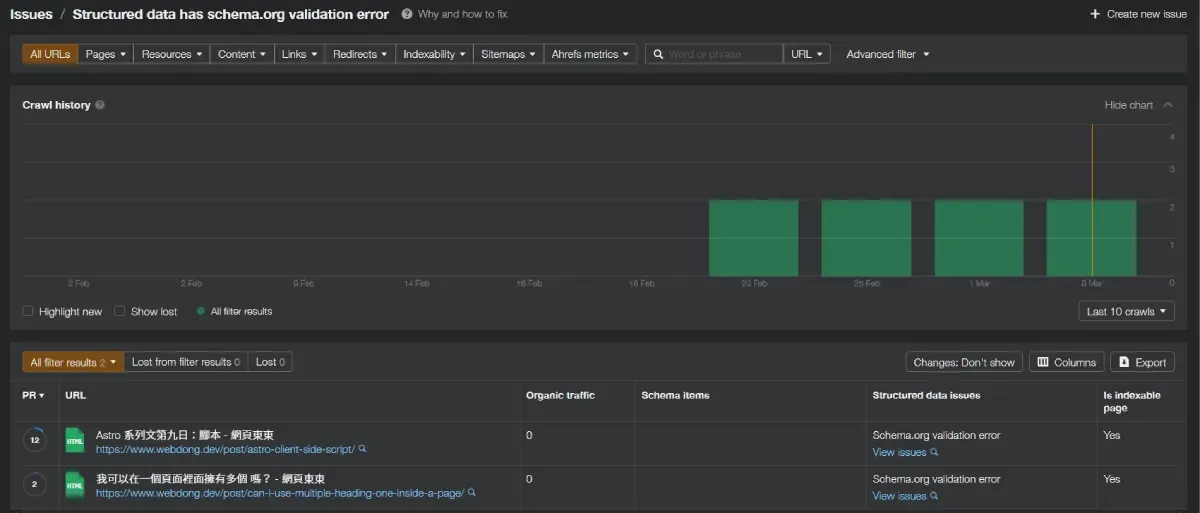
是在近期才發現 Google Search Console 與 Ahrefs 例行檢測都會提醒 JSON-LD 資料格式有誤,如果網站特別大型使用這些自動化檢測工具監測結果會是很好的選擇。


總結
JSON-LD 資料其實並不複雜,我會到 Steal Our JSON-LD 或是 Google 搜尋中心 搜刮合適用途的範例再改造成合適的資料描述格式,同時查詢 Schema.org 訂製的資料格式,再搭配以上提到的檢測方法確保搜尋引擎能正確解讀對頁面額外提出的資料!
如果你剛接觸結構化資料,不訪可以多參考看看 Google 搜尋中心的介紹文件。