前言
隨著從大學畢業,很快也要步入社會尋找正職工作,因此急需一個可以展示自己作品的平台,既然身為前端開發者,何不動手製作一個作品集網站呢?製作自己的作品集是必經歷的體驗,也是一趟很有趣的體驗。
有好的規劃會少走非常多冤枉路,先前也有寫一篇文章反思錯誤:從我的經歷與錯誤中學會如何經營網站。在這個系列將會分享我製作作品集的技巧與過程,你只需要有「基礎的 HTML 與 CSS 知識」就可以完成一個美觀實用的個人作品集,第一集先不談技術,先從事前準備與規畫開始!

第一步:市場調查
首先可以多參觀他人的作品集,記錄優缺點並應用到自己的網站之中,不僅可以獲得靈感,更多是還可以激勵自己有更多動力完成一件屬於自己的作品(我是一個感受到美好事物就會激發創作慾望的人):
- MUUUUU - 日本網站參考
- Awwwards - 英文網站參考
- Portfolios - 作品集網站參考
- 同事、同行或朋友的作品集
第二步:設定目標
開始思考整個專案最重要的目標是什麼?你打算提出什麼解決方案?使用者的體驗流程大致會是怎麼樣?透過隨手拿的廢紙與鉛筆,寫下大致的方向想法:
- 問題:讓別人認可你帶來的價值,進而想與你共事創造效益
- 方法:透過讓人觀賞作品了解你的經歷與能力
- 流程:
- 展示能為對方帶來的價值
- 展示個人特色
- 展示怎麼聯絡你
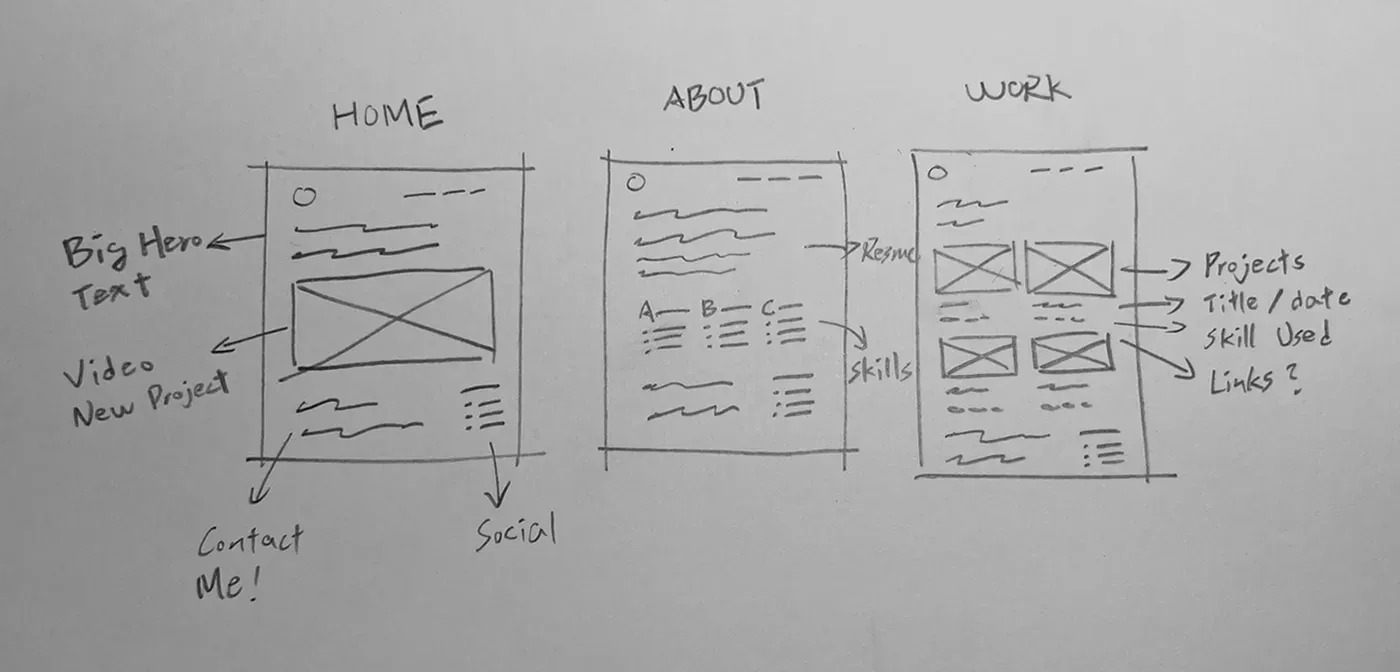
寫下每個頁面核心目的,並且大致繪製網站布局:
| 頁面 | 目的 |
|---|---|
| 首頁 | 簡白一句話讓人了解我熱衷的事與專業引起興趣,最好有呼籲行動的連結引流到作品頁,有一個大圖片或影片顯示目前為止最好最吸睛的專案。 |
| 關於 | 更詳細的自我介紹,包含傳達自己的價值觀、專業技能、經歷……等。 |
| 作品 | 一張張小卡展示作品,顯示作品名稱 / 日期 / 簡介 / 使用的技術 / 連結。 |
| 聯絡 | 確保觀賞者至少可以在每個頁面底下都受到呼籲行動影響引流到其他社群媒體或網站。(安置於每個頁面尾部) |

可以隨著需求提升草稿的精細度,如果不是設計師的話我認為在這個階段就已經足以打造一個可行的產品了,太早期糾結在一些枝節的設計抉擇反而不是好事。
第三步:細節設定
有了網站的架構圖就可以開始發想整個品牌的細節設定,像是核心價值觀、文案、設計系統,精細的規劃它們很好,但現在首要目標是把作品放上去,就算及格。
可以注意到人們有幾種方式來創建自己的品牌,像是使用真實名稱或是一些綽號,甚至是額外起一個名稱。中文拼音網址不太好記憶,而且也有許多拼音有許多種類的方式容易混淆,因此取名字最後一個字:「瑋」+「World Wide Web」=「Wei Wei Web」來代表在網頁上的我。這裡我相信隨便取一個可以代表自己的名稱就夠了,不用糾結太久 😅。
文案
文案的規劃最好是依靠實績墊背就不怕像是空口說白話,不會寫一寫覺得很心虛空泛,以及做了哪些努力去克服過程中遇到的困難,舉例以下是比較範例:
去蕪存菁
招聘者通常沒有太多耐心去觀賞每一個作品,我會特意地把任何說明濃縮在 2 ~ 3 句話之內,只講重點中的重點,最好是可以使用「從問題到解方」的模式展示你的貢獻與價值,一些細節的說明可以省略。
- 這是什麼東西?
- 遇上了什麼問題?
- 你怎麼解決它?
- 帶來了怎麼樣的收益?
設計,是一個「 探索未知 」與「 匯聚關鍵 」的過程! 而「 尋星 」代表的是「 探索關鍵 」的過程,在個人、團隊、甲方、市場又或者是社會,這都是一個漸進的過程 , 尋求共識的旅途,由眾多設計者的思想碰撞、融合而成,如同費波納齊數列般不斷精進、累積經驗,朝著我們共同的目標前進。 在這段旅程的最後,以星體作為人生中所追尋的關鍵目標;不論未來是否被黑夜所覆蓋,仍無法遮蓋這一道耀眼的星光。
藉由心理測驗探討人與人之間合作尋求共識的旅途,讓受測者了解自己在團隊中可能的定位與能力趨勢,至今達成上萬人次測驗績效。
量化成果提供證據
積極的用行動去表達,也可以安插一些連結(呼籲行動 CTA 的按鈕在內,讓讀者有管道去進一步驗證了解更多)
- 我熱愛學習新技術,並且樂於分享
- 我喜歡寫程式解決問題
我撰寫超過 50 篇 技術文章 紀錄與傳達知識,幫助 800 位以上的同學消除疑惑
可以觀賞 作品集 了解我是如何解決真實世界問題的
留意錯字
在履歷或作品集中再三的檢查技術的名稱,確保專有名詞與錯字應當,以免被誤會是粗心大意的人。
- Javascript
- Jquery
- Github
- SASS
- JavaScript
- jQuery
- GitHub
- Sass
視覺
如果沒有設計功底,會建議先達成「功能性」再考慮「個性化、裝飾性」。每個人對美與風格有不同程度的解讀,就像有的人愛吃辣有的人則討厭一樣,並沒有絕對對錯,但通常保持乾淨專業的形象是最通用的策略。 先從簡單出發,後續想添加個人特色可以再補充,我採用熟悉的 Tailwind 使用它預設的設計系統,並簡單客製化了些顏色。
額外:評估時程
在這個案例中,我的期望是在幾天內最多在一周內把作品集給整理製作完畢。每個人的情況不同,因此要先評估自己的能力與時程,才能夠做出合理的規劃。
不管目光多宏大,興致有多高昂,仍需謹記「最小可行性原則」,先把最基本的需求達成,再慢慢擴充功能。我不是特別會規畫的人,導致曾經花了整個暑假刻了好幾個不像樣的網頁才知道這個道理。給自己訂個較短的期限,要求整體的架構完整度而不是專注在幾個小細節,讓開發初期就看到成果且有反饋可以及時修正。
我會預估整個開發時程前 30% 的時間就要把整體架製作好,內心會平穩許多,前期執行力與爆發力都高也不會覺得太累。