創立專案
本篇文章將會以自己的作品集網站為範例,使用 Astro.js 作為靜態生產器,有效率的管理與生成網站中的所有頁面,借助這個機會來展示這個框架好用與強大的地方。開始之前你可以先閱讀上一篇文章:製作個人前端作品集 - 準備篇 提前為整個作品集規劃,或是設置一個合適的開發環境:為 Astro 設置 ESLint 與 Prettier。
首先在終端上使用 Astro 創建工具讓它初始化決定你要的設定:
# 創建 Astro 專案npm create astro@latest
# 詢問是否要安裝 create-astro 套件,輸入 y 確認Need to install the following packages: create-astro@3.1.7Ok to proceed? (y)
# 你想在哪裡創建新專案?(./專案名稱)Where should we create your new project?./dangerous-debris
# 你想要怎麼開始你的新專案?(引入範例檔案 / 引入部落格模板 / 空白)# 選擇空白How would you like to start your new project?- Include sample files (recommended)- Use blog template> Empty
# 安裝依賴檔案?(是/否)# 選擇是Install dependencies? (recommended)- Yes - No
# 打算使用 TypeScript 嗎?# 選擇是Do you plan to write TypeScript?- Yes - No
# TypeScript 模式?(嚴謹/最嚴謹/鬆散)# 選擇最嚴謹How strict should TypeScript be?- Strict (recommended)> Strictest- Relaxed
# 初始化一個 Git 倉庫嗎?(可選)# 選擇是Initialize a new git repository? (optional)- Yes - No待專案都設定創建好之後可以 cd ./專案名稱 進入專案,使用 npm run dev 啟動開發伺服器,並使用 ctrl+c 來關閉。
Astro 基礎
在撰寫網站之前使用 Astro 還是有一些知識點需要補齊,並不會太複雜,這裡我會簡單的介紹一下:
專案架構

現在啟動開發伺服器會發現整個畫面除了一個「Astro」的標題之外什麼都沒有,這是因為前面選擇的是空白的專案。專案裡面有不同的預設產生的檔案與資料夾,有著它們各自的用途:
src/*: 專案原始碼public/*: 未處理資源(與 Vite public 一模一樣,靜態資源可以放置於此)package.json:紀錄專案套件資訊astro.config.mjs:Astro 設定檔tsconfig.json:TypeScript 設定檔
路由
在 Astro.js 中創建頁面非常的簡單,它是基於檔案的路由,可以直接撰寫 .astro、.html 、 .mdx 或 .md 檔案放置到資料夾中,生成時就會依照檔案的名稱與位置產生出對應的靜態頁面,舉例來說:
- 創建一個新檔案:
src/pages/foobar.astro,等於創建一個新頁面在/foobar底下。 - 創建一個新檔案到 hello 資料夾中:
src/pages/hello/world.astro,等於創建一個新頁面在/hello/world底下
元件腳本與模板
---// 元件腳本 Component Script (JavaScript / TypeScript)---
<!-- 元件模板 Component Template (HTML + JS Expressions) -->.astro 檔案的開頭都會有三槓柵欄,稱為「元件腳本 Component Script」,當該 Astro 元件創建時就會執行柵欄裡面的內容,例如可以在裡面:
- 引入其他 Astro 元件
- 引入其他框架,像是 React
- 引入其他資料,像是 JSON
- 獲取第三方的資料
- 創建變數用於模板中
而在柵欄底下的區塊就是「元件模板 Component Template」,可以撰寫 HTML 於此。而要把元件腳本的資料使用在元件模板上你可以使用類似於 JSX 的語法,舉例來說可以將一個陣列使用 map 方法轉換成一個 HTML 列表:
---const items = ['小華', '小明', '小美'];---
<ul> {items.map((item) => <li>{item}</li>)}</ul>教學到這裡相信你會發現要做的就是撰寫基本的 HTML 與 JavaScript,你已經掌握 .astro 檔案的威力了!
製作頁面
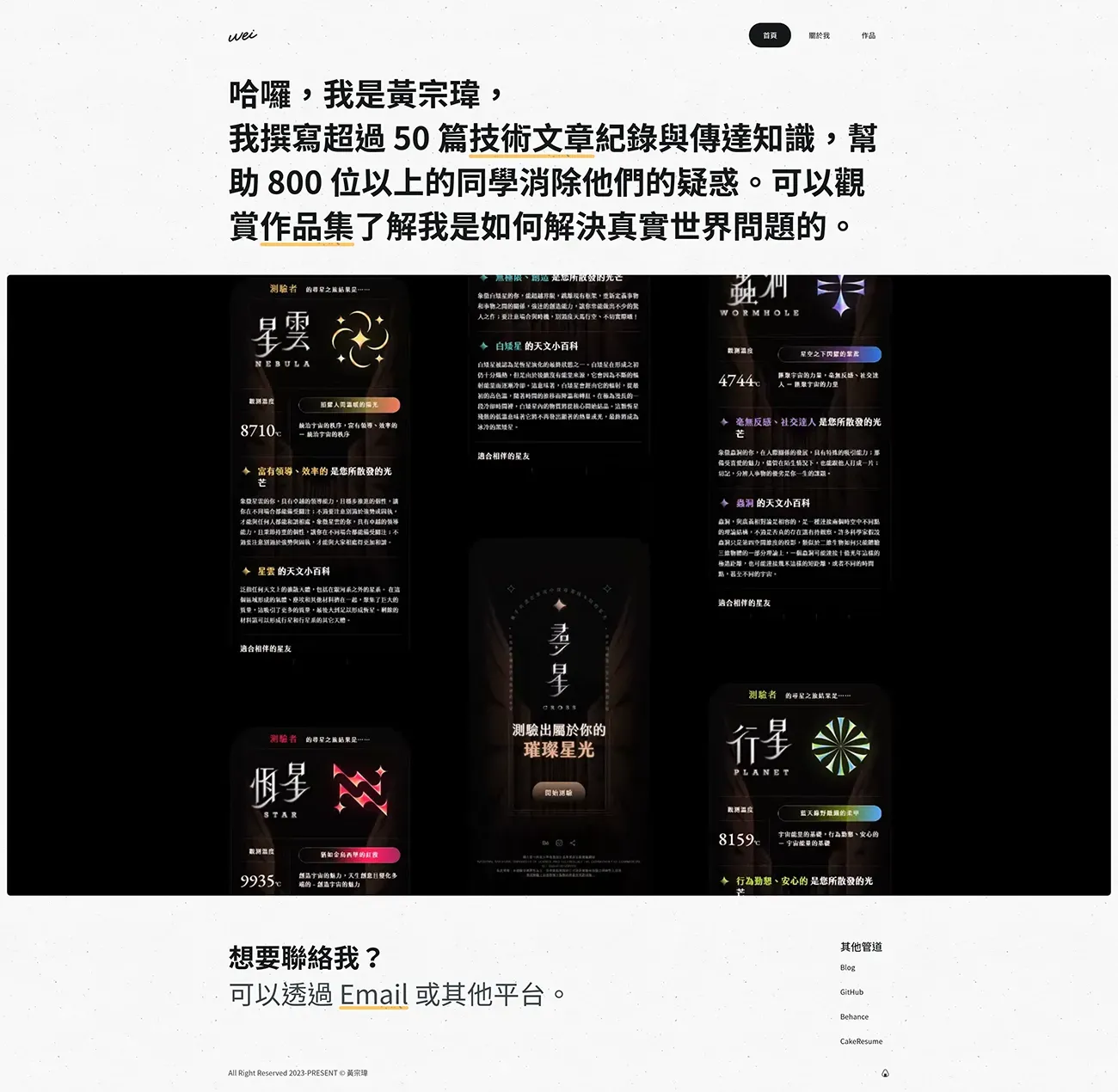
一個網站通常會有許多重複的片段,使用先前學到的方法可以把網頁拆分成一塊一塊的元件檔案,要使用的時候再引入就好,這裡我創建了用於網站整體的 Base 元件,裡面分別再引用了 Navbar 與 Footer 元件,以及還有頁面開頭的 Banner 元件。
---import Base from '@/layouts/Base.astro';import Banner from '@/components/Banner.astro';---
<Base title="首頁"> <main class="min-h-auto md:min-h-screen"> <Banner> <h1 class="px-4 font-semibold text-3xl md:text-6xl"> 哈囉,我是黃宗瑋,<br /> 我撰寫超過 50 篇<a class="highlight" href="https://www.webdong.dev/post/">技術文章</a>紀錄與傳達知識,幫助 800 位以上的同學消除他們的疑惑。可以觀賞<a class="highlight" href="/work">作品集</a>了解我是如何解決真實世界問題的。 </h1> </Banner>
<section class="mb-16"> <h2 class="sr-only">最新作品</h2> <div style="background-color: black;" class="mx-4 flex aspect-video justify-center rounded-lg"> <video class="h-full w-full" width="720" height="540" autoplay loop muted playsinline poster=""> <source src="/assets/global/hero.webm" type="video/webm" /> <source src="/assets/global/hero.mp4" type="video/mp4" /> </video> </div> </section> </main></Base>這樣一個首頁就製作出來了,是不是開發環境很簡潔乾淨呢?接著你可以運用相同的技巧去製作關於與作品甚至是 404 頁面,道理是一模一樣的!