前言
本篇文章主要談論預設存在於 HTML 元素中的 disabled 屬性,你可以為按鈕或各式輸入框(文字輸入、勾選框、範圍選取)加上該屬性,讓元素變成不可用的狀態,於是時常在以下的情境中看到 disabled 屬性的使用:
- 避免重複觸發行為?禁用!
- 不滿足使用條件?禁用!
為了「避免用戶做出錯誤的抉擇」因而直接「取消選項」是一件看似直白且有效的解決方案,但實際上這樣的做法可能會對用戶體驗造成負面影響,大多數情況下,我們應該避免使用 disabled 屬性因為以下幾點原因。
原因一:禁用元素天生注定難以辨識閱讀

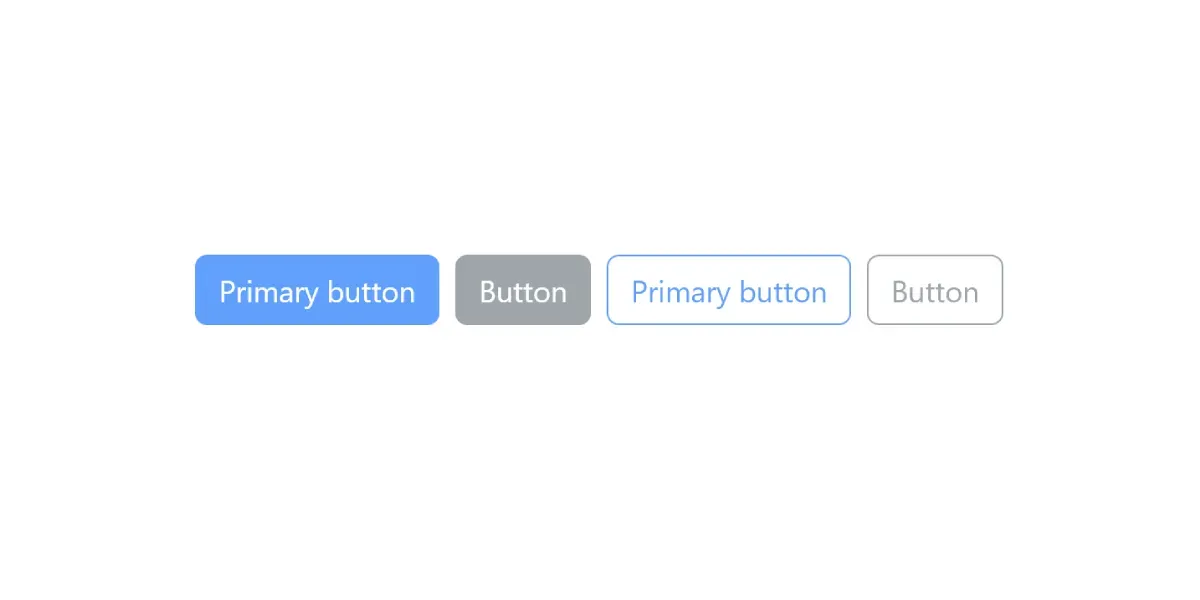
在扁平簡化當道的主流設計風格下,大多數按鈕並沒有太多花俏的樣式來區分「可用」與「不可用」的狀態,多數人的共識是灰色或淡化的按鈕代表「不可用」,這樣的設計抉擇也被刻進了多數瀏覽器甚至作業系統的預設按鈕樣式當中。這裡推薦 whocanuse 這個網站來感受不同視覺障礙者的瀏覽體驗。
- 對視力障礙者不友善:淡化、灰底灰字雖然傳達了「不可用」的訊息,但也削弱了禁用元素的閱讀性。
- 對不熟悉的用戶不友善:單獨出現時特別難辨別出這是按鈕本身的風格還是狀態。
原因二:禁用元素只阻擋行為,並沒有溝通原因
禁用行為雖然可以達成「避免用戶做出錯誤的抉擇」的目的,但卻完全沒有與用戶溝通解除禁用的條件,這樣的設計會讓用戶感到困惑,不知道為什麼按鈕變成了禁用,也不知道該如何解除禁用。
試想當你在認真填寫一份表單時,因為某些欄位並未達到提交條件而無法提交,就好像和用戶說「表單還不能提交,你需要自己找出原因」,這樣的設計不僅無法幫助用戶解決問題,還會讓用戶感到不知所措。
原因三:動態禁用元素對無障礙不友善
如果動態的禁用焦點中的元素會使用戶迷失當前焦點,這樣的設計對於使用鍵盤操作的用戶來說是不友善的,舉例來說:當用戶按下提交按鈕,為了避免重複提交按鈕狀態轉換為禁用,按鈕將會失去焦點並且焦點會轉移到 document 元素上,就好像讀書讀到一半時被強制翻回第一頁重新讀。
總結
網頁原先是靜態文件,但隨著需求增加,動態的改動網頁的狀態已變得普遍,隨意使用 disabled 屬性就像是在用戶路上堵上一顆巨石,這樣的設計不僅無法幫助用戶解決問題,還會讓用戶感到困惑。
當然某些時候完全阻止用戶前進是合理的,例如說:
- 告知用戶有可能的行為,但是無法使用:像是優惠券一次只能選擇一張、商品已售出。
- 告知用戶已執行,避免重複觸發:像是送出表單時的 Loading 期間,取消按鈕功能避免重複觸發。
我們應該盡全力讓用戶知道問題原因,而不是只做到「阻止用戶的錯誤行為」,透過以下幾種可能的方案:
- 添加提示訊息:讓用戶知道為什麼元素被禁用。
- 改變鼠標徘徊在按鈕時的樣式:例如
cursor: not-allowed;。 - 標註
aria-disabled屬性:仍會 Focus 在按鈕上,但語意上是取消使用的狀態。
延伸閱讀
- Usability Pitfalls of Disabled Buttons, and How To Avoid Them - SMASHING MAGAZINE
- Making an accessible loading button: Aria-disabled with friends
- Don’t Disable Form Controls - Adrian Roselli